Directly inserting images in PNG format with transparency will leave you with a white spot when display in Internet Explorer. It makes your image looks ugly and this is really the last thing any web designer or webmaster would want on their website. Here’s a solution on how to solve this white spot and let the PNG transparency recovers.
Let’s take a look at the difference of PNG images (with transparency) on both major browsers: Mozilla Firefox and Internet Explorer 6



Download working example.
Let’s take a look at the difference of PNG images (with transparency) on both major browsers: Mozilla Firefox and Internet Explorer 6
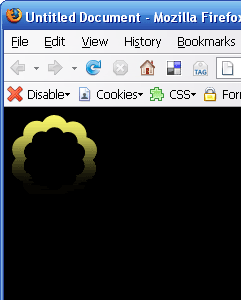
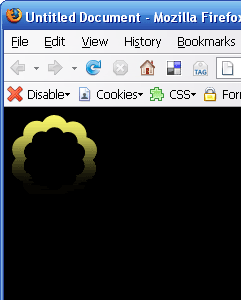
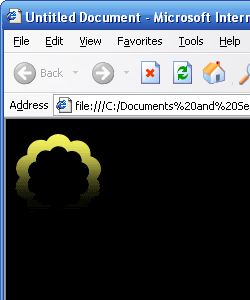
Mozilla Firefox
PNG with transparency blends in nicely with no problem
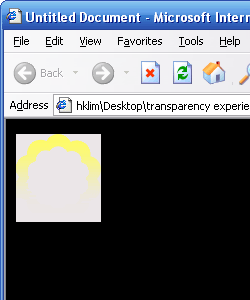
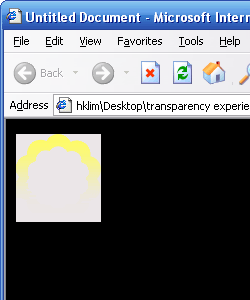
Internet Explorer 6.0
Internet Explorer does not turn your transparency transparent, thus leaving you with a big ugly white spot.
Solution
Create a container to store your image. In this case I use a<div>. Create your <div> inside your <body>, just like this. <body> <div class="flower"></div> </body>Next, create a
<style> if you dont have one. Make sure they are between your <head></head>. Put the following css inside. <style>
body {background-color:#000}
div.flower {background:url(flower-transparent.png) no-repeat; height:100px; width:100px}
</style>
The CSS codes above displays your PNG image in a <div>. Works fine for Mozilla Firefox, but not for Internet Explorer. To get it working cross browser, create another set of css just for Internet Explorer right below your <style></style>. Insert the following codes.<!--[if gte IE 5]>
<style type="text/css">
div.flower {
background:none;
filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='flower.png' ,sizingMethod='crop');
}
</style>
<![endif]-->
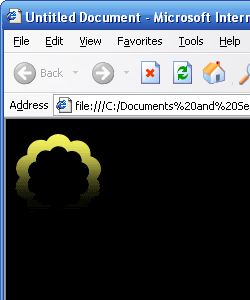
Your IE should now give you a perfect blend like the picture below.
Download working example.
0 comments:
Post a Comment