Here’s two font style for Photoshop Design. Cheers. Full tutorial after jump.

Open a new #ffffff (white) background color canvas, enter some text and toggle the Blending Options with the following settings.
Drop Shadow

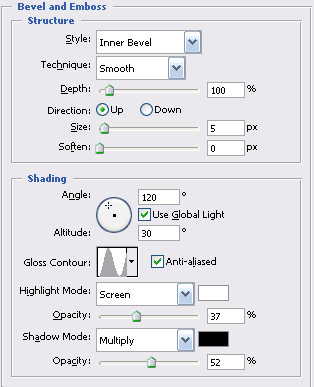
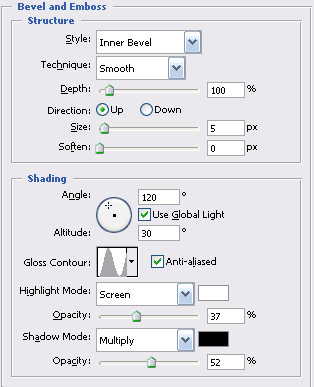
Bevel and Emboss

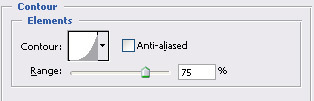
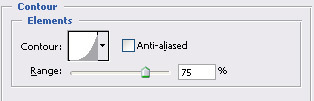
Bevel and Emboss > Contour

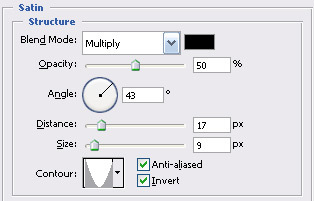
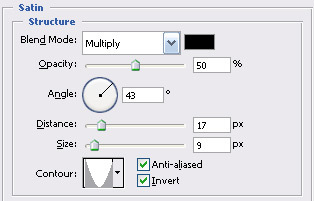
Satin

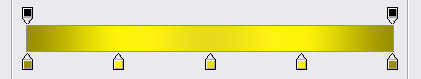
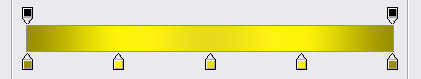
Gradient Overlay


To create a metallic font instead of gold, rework on the Gradiant Overlay with these following settings



Open a new #ffffff (white) background color canvas, enter some text and toggle the Blending Options with the following settings.
Drop Shadow

Bevel and Emboss

Bevel and Emboss > Contour

Satin

Gradient Overlay

Color stop: Location:0%, Color:#998e00Your gold text will be something like this
Color stop: Location:25%, Color:#fff30a
Color stop: Location:50%, Color:#e9d91c
Color stop: Location:75%, Color:#fff30a
Color stop: Location:100%, Color:#998e00

To create a metallic font instead of gold, rework on the Gradiant Overlay with these following settings

Color stop: Location:0%, Color:#535b5eAnd your output should look something like this
Color stop: Location:25%, Color:#9a9a9a
Color stop: Location:50%, Color:#4a5154
Color stop: Location:75%, Color:#9a9a9a
Color stop: Location:100%, Color:#535b5e

0 comments:
Post a Comment